Lights and Buoys

This is actually two pieces of software
- A node.js application to scrape and parse information about lights and buoys
- A web page that combines that info with NOAA maps, using leaflet.js
Part 1: Gather Lights and Buoys
This code is public, with a simplistic CLI, on Github
Canada
- The Canadian Coast Guard provides this information in a collection of HTML pages.
- First, this page is scanned (using regular expressions) to find all of the individual HTML links.
- Each of those pages is loaded, passed through cheerio, parsed, and collected into a giant list.
U.S.A.
- The US Coast Guard provides this information as PDFs, but also as a collection of XML files.
- These are passed through parse-xml, parsed, and collected into a giant list.
Commonalities
- Files are downloaded using got.
- There is a fair amount of cleanup, special cases, etc.
- Latitude and Longitude are converted from Degrees, Minutes, and Seconds (DMS) to decimal degrees (DD).
- Some aids have no location information and are ignored.
- Heights are converted to meters. Ranges remain in "traditional" nautical miles.
Output
A large JSON file with a little metadata and a long list of "aids".
This file contains a lot of aids that are not lights: they are foghorns and similar. It also contains some duplicates. Along the border, for example in the Salish Sea area, the Canadian files contain some entries for lights in the U.S.A., and vice versa. I wrote another small Node utility, filterData.js, to filter the data, and also sort it in descending order of range.
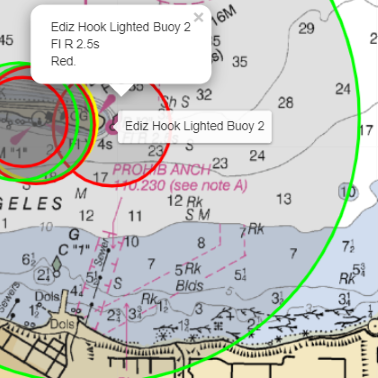
Part 2: Show on a Map
- Uses leaflet.js
- Uses the filtered and sorted list for speed. The sorting ensures that smaller lights appear "on top of" the larger lights, so one can access their titles and popups.
- Map "tiles" come from the NOAA tiler service
- Lights within the visible bounds of the map are added as Circle markers to a Layer Group over the map
- The map has two TileLayers, "Day", and a darker one for "Night".
- Thanks to https://github.com/xtk93x/Leaflet.TileLayer.ColorFilter for how to darken a map
- The very basic "About/Help" page is generated from markdown.
Blinking the Lights!
- The mapping software attempts to parse the light's "characteristic". This is a messy process and takes some shortcuts.
- If you switch to the "Night" layers, the lights blink according to their parsed characteristic. This feature is inspired by this wonderful Lighthouse Map .
- His information for lights in the U.S.A and Canada is incomplete, therefore Part 1 of this project!
- I stole a few ideas from his code, such as a random seed to offset the timings of the lights.
